Affiliate Page with WooCommerce
This tutorial will show you how to create a shop page with Amazon Affiliate Links using WooCommerce.
Have you ever wanted to add a shop and share some of your favorite items from Amazon? If you are an Amazon Associate it’s easy. If you’re not already an Associate head over and sign up.
This is how I do it, but there could be other (even better) ways to accomplish the same thing.
Step 1 – Install WooCommerce
Plugins >> Add New >> Search for WooCommerce
*Note: if you are a client of mine you’re using the Genesis Framework and you will also need to install Genesis Connect for WooCommerce.
Run the setup wizard in WooCommerce.
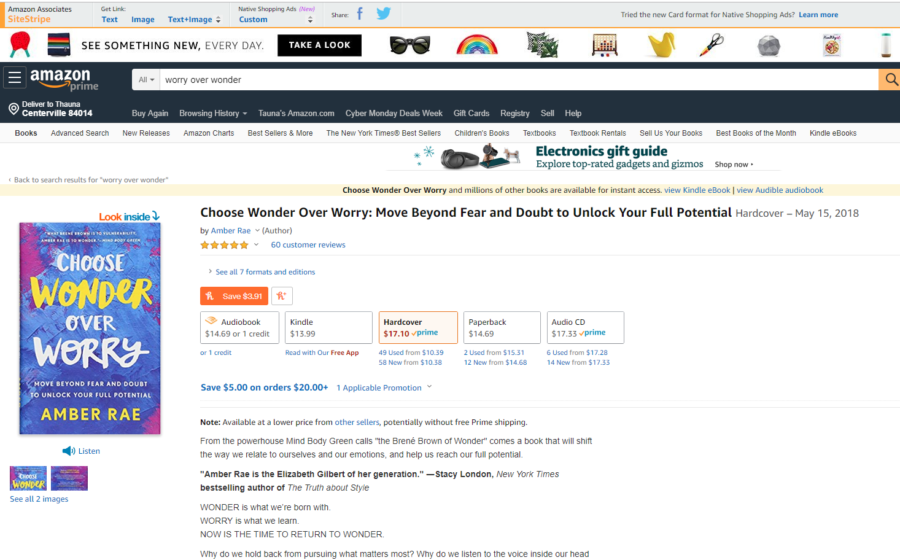
Step 2 – Log into Amazon with your SiteStripe activated – instructions
Step 3 – Add New Product
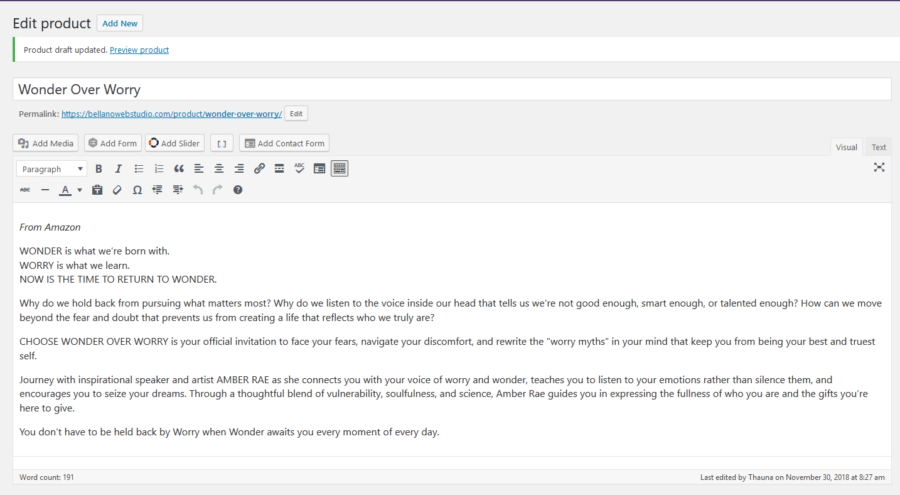
- Title – use a unique title and not a direct copy from Amazon
- Description – write a description of the product. Avoid copying the description completely from Amazon and if you do be sure to state that it is “from Amazon.” Tell you readers why you’re recommending the product.
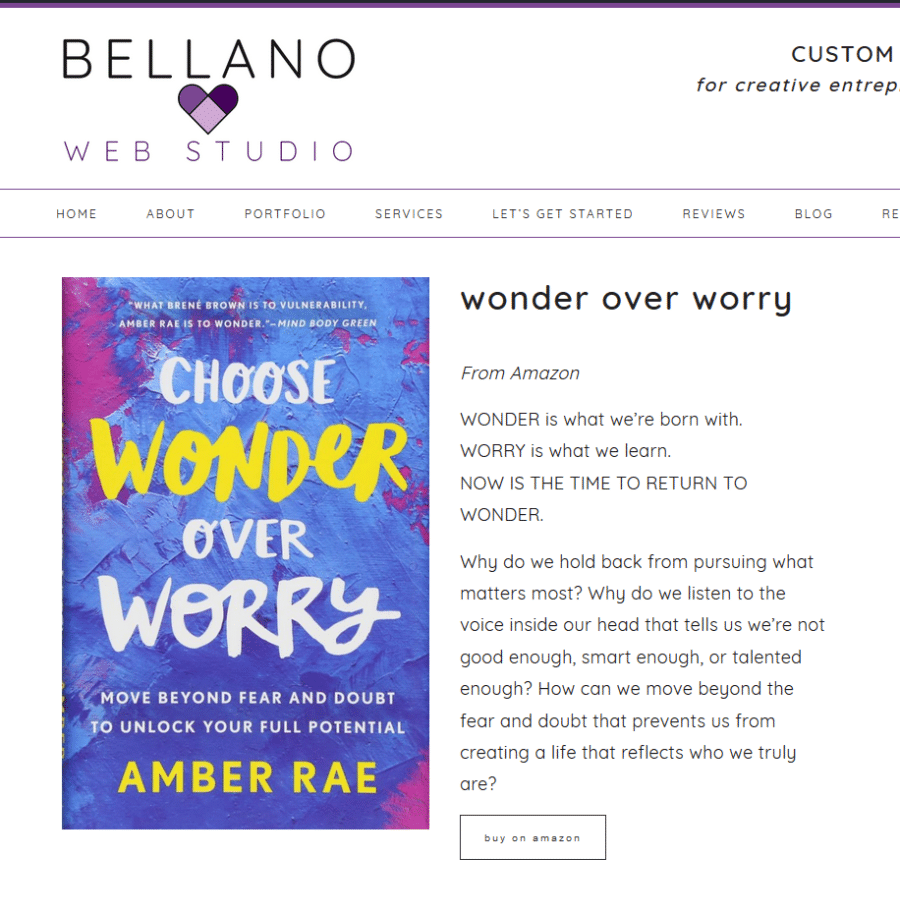
- The top box will display in the lower portion of your product once published
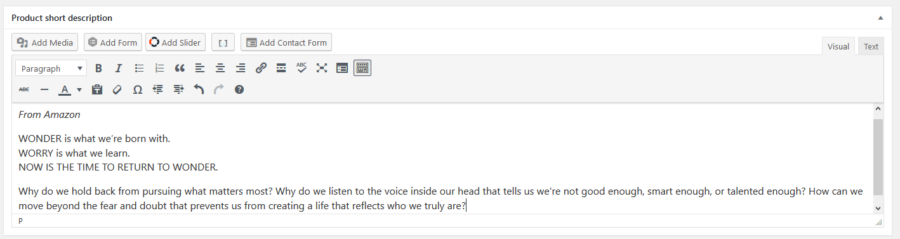
- If you want a short description to display next to the product image and the Buy on Amazon button, copy a short description in the Product Short Descripton box that you will find under the price section.
- Image – Amazon does not like you to save the image from their site and upload it directly to your site without using the Image code from your Site Stripe. Apparently, this can get you into trouble with Amazon and has the potential of getting your account frozen or shut down. I have had a hard time locating that specific rule in the TOS but let’s be safe just in case. A few ideas to work around this:
- If you own the product, take your own picture. Hopefully, you are recommending products that you have first-hand knowledge of and your readers can trust you are recommending products you use. Using your own photo will increase their trust.
- Find a picture elsewhere and make sure you credit where the photo comes from in the caption and in the description. For example, “photo credit: Author website” or “photo credit: Goodreads” or “photo credit: unsplash.com”…you get the idea. Always give photo credit.
- Use a related stock photo.
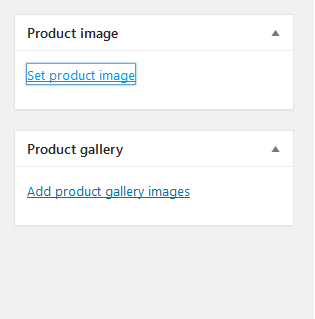
- Set Product Image (is in the same location as Set Featured Image in a post)
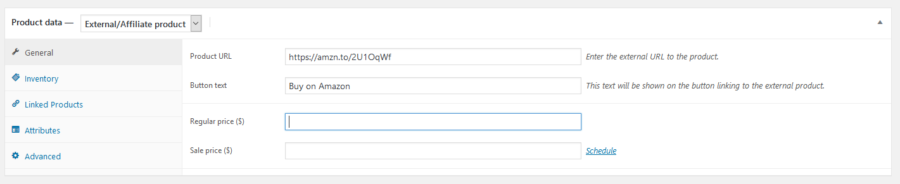
- Product Data – Use the dropdown to select External/Affiliate product
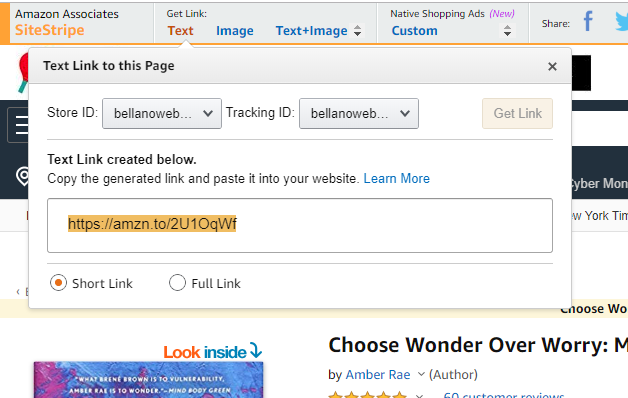
- Grab the link from Amazon using SiteStripe – Use the Text link
- Copy text link into the Product URL box
- Change the Button text to whatever you would like your button to read. I use Buy on Amazon so my readers know they will be directed to Amazon.
- Price – you do not need to add the price since you have no control over the price fluctuations on Amazon
- Publish Product
Step 4 – Adjust any of your Shop settings in WooCommerce Setting
Congratulations you know have an Amazon Affiliate Shop. Go forth and earn some commissions.