Kadence SEO-Friendly Blog Post Tips: Headings, Images, and More
Are you feeling a bit lost when it comes to writing SEO-friendly blog posts?
You’re not alone! Striking the right balance between creating content your readers love and keeping the search engines happy can feel like walking a tightrope. But don’t worry—Kadence Blocks makes writing SEO-friendly blog posts easier! With its powerful features, you can take the guesswork out of SEO and design a practical and visually stunning post.
SEO-Friendly Blog Posts Tips for Kadence
In this post, I’ll walk you through the basics of crafting a blog post that ticks all the right boxes for SEO while staying engaging for your audience. We’ll dive into the proper use of headings, images, meta descriptions, and Kadence-specific tips that will elevate your blog from “meh” to memorable. Let’s get started!
1. Start with a Strong Foundation: Keyword Research
Before diving into the post, identify your target keyword(s). These should be words or phrases your audience is searching for that are relevant to your topic. Tools like Google Keyword Planner, Ubersuggest, or even a quick Google search can help you find ideas. Once you have your keyword, aim to incorporate it into the following areas naturally:
- Blog title
- Meta description
- Headings
- Image alt text
- URL slug
- Throughout the body (but avoid keyword stuffing!)
2. Use SEO-Friendly Headings Correctly
Headings are essential for both SEO and user experience. Search engines use them to understand the structure of your content, and readers use them to scan for key information quickly. Kadence Blocks makes organizing your headings a breeze.
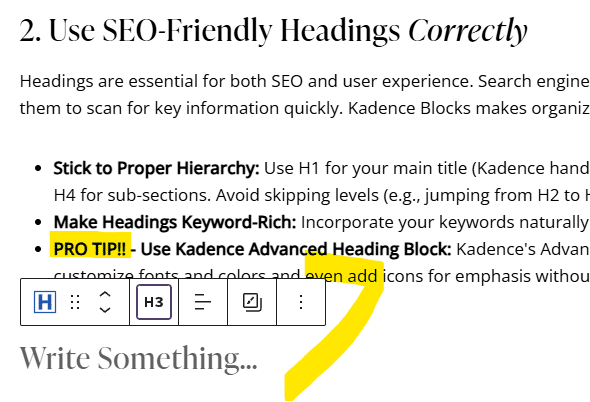
- Stick to Proper Hierarchy: Use H1 for your main title (Kadence handles this automatically with the post title). Use H2 for main sections and H3 or H4 for sub-sections. Avoid skipping levels (e.g., jumping from H2 to H4).
- Make Headings Keyword-Rich: Incorporate your keywords naturally into your headings without overloading them.
- PRO TIP!! – Use Kadence Advanced Heading Block: Kadence’s Advanced Heading Block lets you style your headings beautifully. You can customize fonts and colors and even add icons for emphasis without sacrificing SEO.
- For example, I’m using H2 for this post’s first and last headings. The numbered headings are H3 to adhere to SEO best practices.

3. Optimize Your Images

Images do more than make your post look great—when used correctly, they can boost your SEO. Kadence Blocks provides tools like the Advanced Gallery Block to make your visuals shine while keeping them optimized.
PRO TIP: Use the Kadence Advanced Image block (blue icon) for best results.
- Add Descriptive Alt Text: Always include alt text for your images. Describe what’s in the image or your post by using relevant keywords in the alt text field. For example, “Kadence SEO-Friendly Blog Post Tips”
- Use a Descriptive Name: Instead of “image123.jpg,” use “SEO-friendly-images.jpg,” for example. This improves accessibility and helps search engines understand your content.
- Compress Images: Large image files can slow down your site, negatively affecting SEO. Use tools like TinyPNG, Imagify (what I use), or Kadence’s built-in performance settings to optimize images without losing quality.
- Use Captions Strategically: If captions add valuable context, consider adding them to your images. The Kadence Advanced Image Block gives you options to style these seamlessly.
4. Write an Engaging Meta Description
The meta description is your blog’s first impression in search results, so make it count. With Kadence, you can easily add a meta description using a plugin like Rank Math or Yoast SEO (what I use), which integrates beautifully with Kadence.
- Keep It Short and Sweet: Aim for 170-180 characters.
- Include a Call-to-Action (CTA): Use compelling language to encourage clicks, such as “Discover the secrets to SEO-friendly blog posts with these Kadence tips.”
- Incorporate Keywords: Naturally include your target keyword early in the description.
5. Use Kadence-Specific Features to Enhance Readability
Kadence Blocks offers a wealth of tools to keep your readers engaged, which can indirectly improve SEO by increasing time on the page and reducing bounce rates.
- Advanced Table of Contents Block: This block automatically generates a clickable list of your post’s headings. Not only is this great for SEO, but it also makes navigating longer posts easier for your readers.
- How to Add and Style a Table of Contents Block:
- Insert the Table of Contents Block.
- Adjust settings to include specific headings and change colors and layout.
- How to Add and Style a Table of Contents Block:
- Highlight Important Points: Use Kadence’s Info Box Block to highlight critical takeaways or CTAs. To draw attention, these can include buttons or icons.
- Create Clickable Call-to-Actions: Use buttons, info boxes, or featured posts to capture your readers’ attention and guide them toward even more valuable content on your blog. Strategically placed call-to-actions make it easy for your audience to explore further and stay engaged!
5 Tips for Creating a User-Friendly Blog
Design Tips for Long Pages
6. Don’t Forget Internal and External Links
Linking to other content within your site (internal links) and reputable external sources (external links) can boost your SEO and help readers find relevant content. Keep it intentional and user-focused! Just say ‘no to overstuffing…it’s not a good look.
- Kadence Tip: Use the Post Grid/Carousel Block (like in #5 above) to highlight related posts on your page. Select individual posts that tie into your current topic to keep readers engaged and guide them to explore more of your content.
7. Test for Mobile-Friendliness
With more people reading on their phones, a mobile-friendly design is non-negotiable. Kadence themes and blocks are built to be responsive, but previewing your post on different devices is always a good idea to ensure everything looks great.
- Kadence Tip: Use the responsive controls in Kadence Blocks to adjust font sizes, spacing, and layouts for desktop, tablet, and mobile views.
Small Screens, Big Impact: How to Adjust your Kadence Blocks for Mobile Views
How to Make Your Text More Readable
8. Check Your Post’s Performance
Before hitting publish, use an SEO plugin to audit your post. Tools like Rank Math or Yoast SEO (what I use) will give you insights on keyword usage, readability, and other optimization tips.
- Kadence Integration: Both plugins integrate seamlessly with Kadence, making it easy to tweak your post directly from the editor.
Final Thoughts on SEO-Friendly Blog Posts
Creating an SEO-friendly blog post doesn’t have to be overwhelming, especially with the flexibility and functionality of Kadence Blocks. By following these tips—using proper headings, optimizing images, leveraging Kadence-specific features, and crafting a compelling meta description—you’ll be well on your way to writing posts that rank well and resonate with your audience.

Supercharge your WordPress site with Kadence Pro
Get more design flexibility, faster load times, and powerful features to create a website that stands out! Use my link below for 15% off any plan (except lifetime)!
Did you find this post helpful?
pass it on or pin it for later!
[hubbub_share]